
Process
-
Remote Interview Moderation
-
Persona Creation
-
Empathy Mapping
-
Affinity Mapping
-
Rapid Prototyping
-
Usability Testing
-
Logo & Brand Design
Project Context
-
April - August (16 Weeks)
-
Solo Project
-
A project dedicated to dog owners who have a concern about their dog's socialization.
PROBLEM
Dog owners want to socialize their pets and have fun experiences with them but sometimes face obstacles like limited socialization opportunities or pet-friendly activities in their local community.
WHAT LED TO THE PROBLEM?
Through the 5 interviews, I was able to gain valuable insights
As a first kick-off of the project, I started by conducting secondary research to understand the problem area, followed by defining target user types, screening them, and carrying out primary research. (Questionnaires and Interviews.)

DOG OWNER PERSONA

HOW MIGHT WE STATEMENT
How might we improve socialization opportunities and pet-friendly activities for dog owners who face challenges finding such experiences in their local community?
IDEATION PROCESS FOR THE SOLUTION
Enable users in finding and booking a diverse range of enjoyable activities and experiences for their dogs, including the added convenience of reserving pet-friendly spots at restaurants.

Used the HMW method to create high-level ideas.

Created user stories by breaking down HMW ideation ideas into actionable items that align with the persona's needs and goals.

Utilized user story mapping to create a simple journey for my MVP by identifying how the user stories fit together.

Used the HMW method to create high-level ideas.
USER FLOW
Flow 1
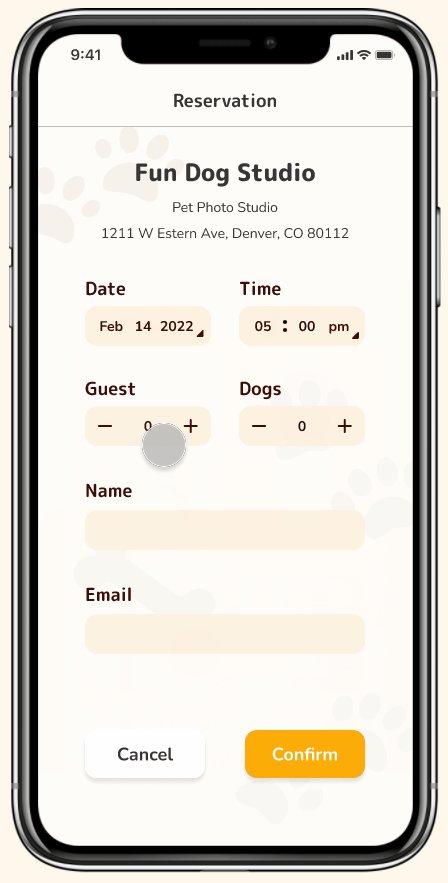
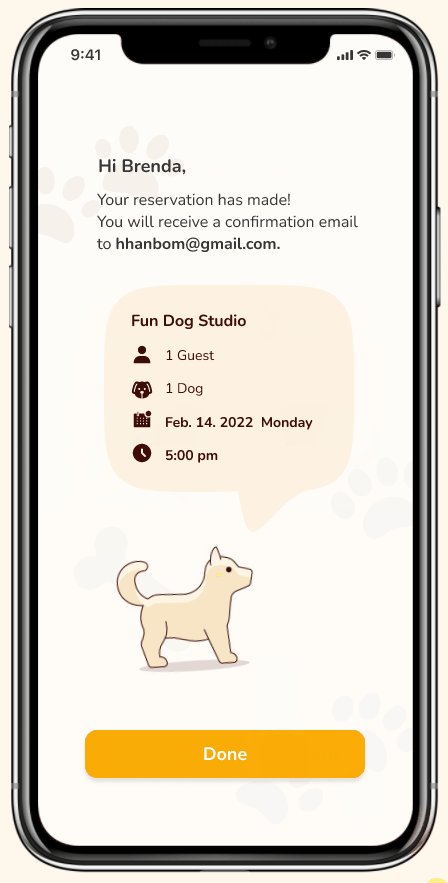
Make a reservation
Flow 2
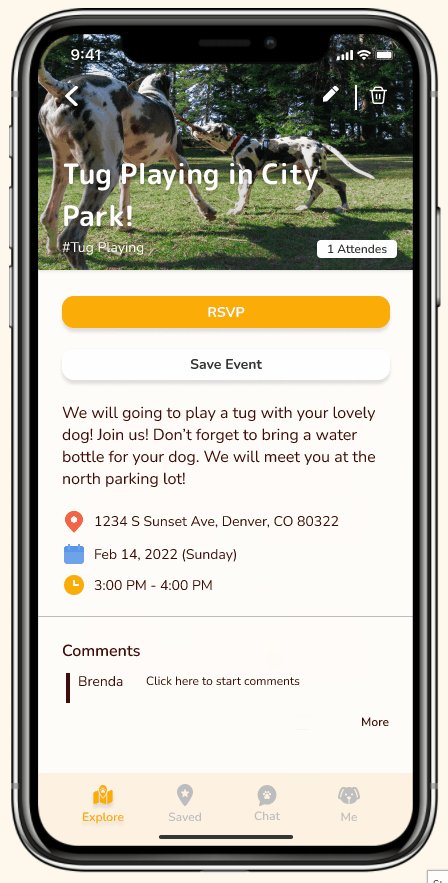
RSVP for the event
Flow 3
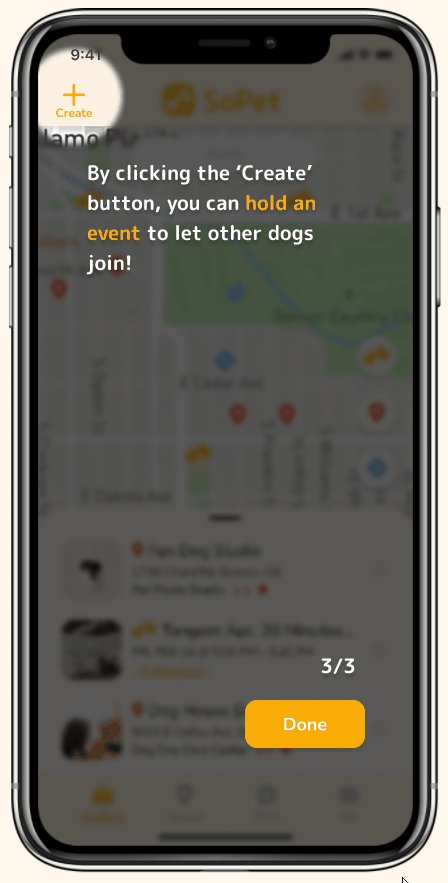
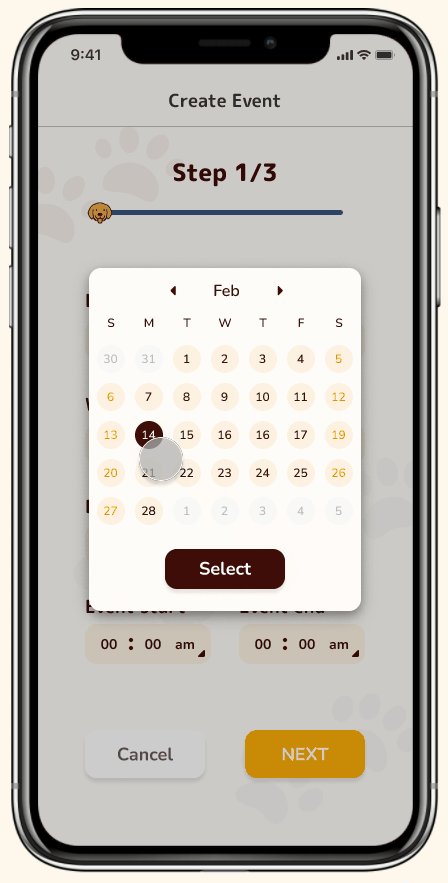
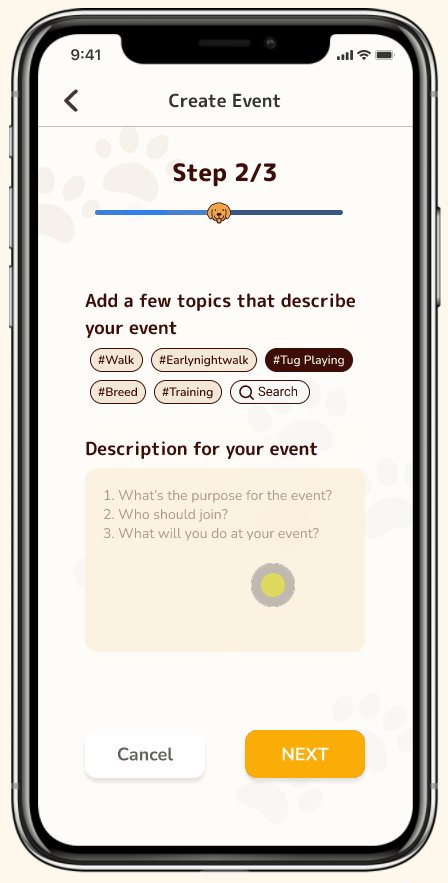
Create an event

SKETCHES
Conducted guerrilla tests with 5 target users on initial wireframes

Initial sketches for project functionality and layout ideation.

Used sketches to get quick feedback from guerilla testing, and this allowed me to identify areas for improvement.

Created a low-fidelity wireframe that incorporated the feedback received during the first round of guerrilla testing.

Initial sketches for project functionality and layout ideation.
DESIGN
The Style Guide
Before moving my low-fidelity wireframe to a high-fidelity version, I carefully considered the layout, font, and color scheme that would best represent my app's brand. My goal was to create a natural and inviting ambiance reminiscent of a dog playground. To achieve this, I chose round-shaped font families and ivory as the primary color.

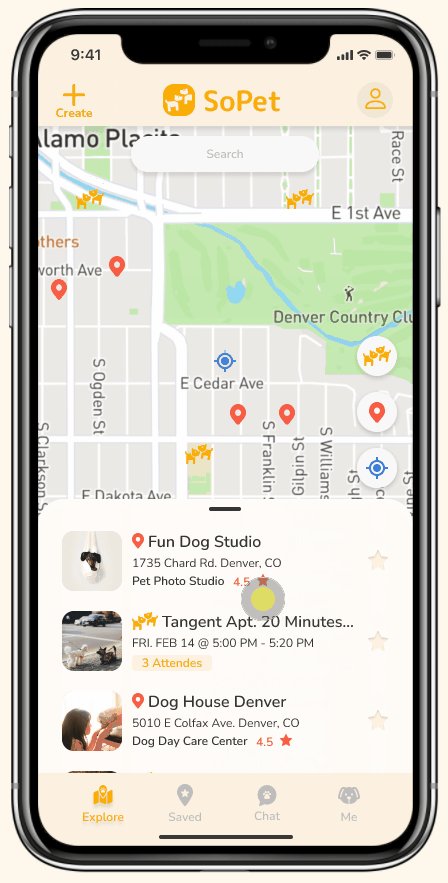
HIGH-FIDELITY WIRE FRAMES
The key screens + Improvement after 10 usability tests
I incorporated the UI style into the high-fidelity wireframes and performed usability tests with 5 dog owners in each of the two rounds. The usability test and iteration process took more than 4 weeks to complete.




Main Solutions




CONCLUSION
Take away
-
Asking the right questions. Asking the right questions in the interview makes user research much easier. Also, it can lead to a solid process for the rest of the steps.
-
Importance of User story mapping. By working on user story mapping, I could stay focused on thinking in the users’ way. It helped me understand where to start and what to do next.
-
Conducting Usability Tests multiple times. Conducting multiple usability tests with low and high-fidelity designs was crucial to gain user insights and validating solutions.